很多新手学习制作网站时,看到别人写的CSS层叠样式表代码里面,加入了!important,搞不清楚这个是什么意思?有什么作用?下面IT备忘录小编就给大家讲解下css !important的作用。
什么是 !important
CSS 中的 !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明,下面这个实例就能说明。
css !important的用法 css !important写在哪
-
<html> -
<head> -
<meta charset="utf-8"> -
<title>IT备忘录教程(itmemo.cn)</title> -
<style> -
#myid { -
background-color: blue; -
} -
.myclass { -
background-color: gray; -
} -
p { -
background-color: red !important; -
} -
</style> -
</head> -
<body> -
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p> -
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p> -
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p> -
</body> -
</html>
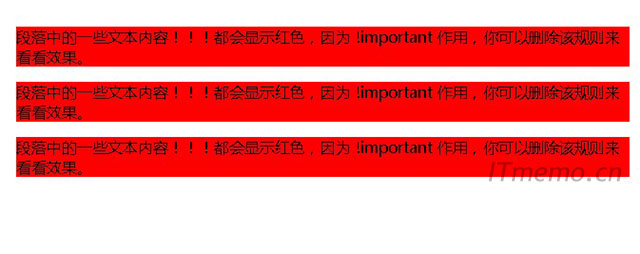
运行结果,如下图所示:

以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important 规则会覆盖 background-color 属性。
注意:
使用 !important 是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则 使得调试找 bug 变得更加困难了。
当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
以下实例我们在查看 CSS 源码时就不是很清楚哪种颜色最重要:
-
#myid { -
background-color: blue !important; -
} -
.myclass { -
background-color: gray !important; -
} -
p { -
background-color: red !important; -
}
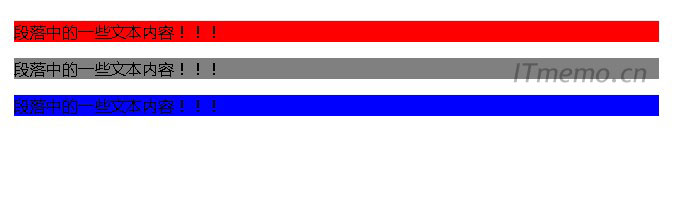
效果如下图所示:













 浙公网安备
33010802011855号
浙公网安备
33010802011855号