如何使用JS/Jquery获取HTML代码中某个ID或class范围内指定元素的数量?下面IT备忘录小编就给大家以实例的形式分享jquery获取元素个数代码。

在jquery中,可以通过获得指定元素对象,使用length属性取得指定元素的数量。下面给大家举例讲解jquery如何获取元素数量。
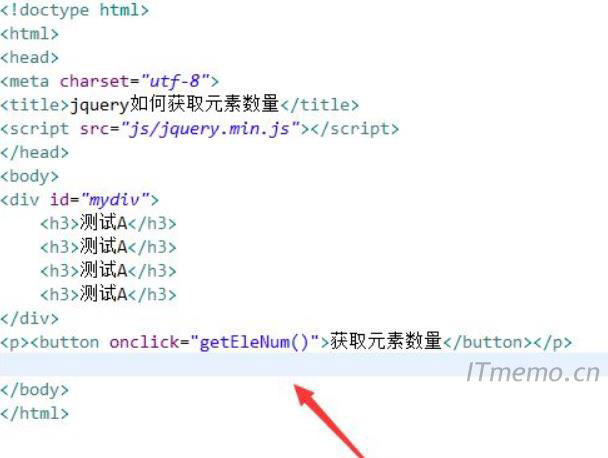
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取元素数量。使用div标签创建一个模块,在div内,使用h4标签创建多行文字。设置div的id属性值为mydiv,用于下面通过该id获得div对象。
创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getEleNum()函数。

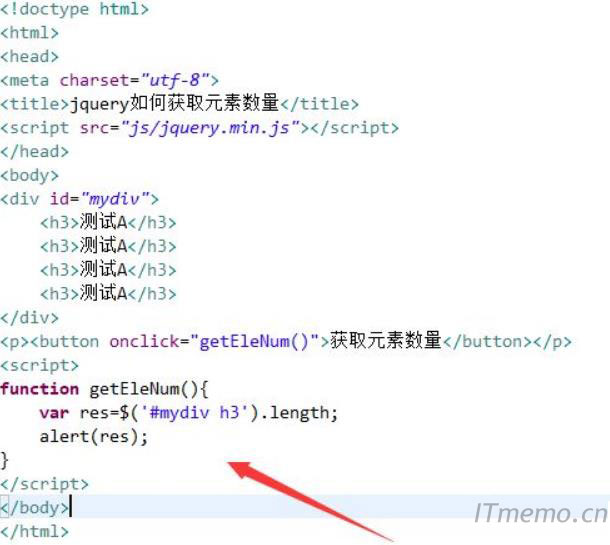
2、在getEleNum()函数内,通过id和元素名称(h4)获得h4元素对象,使用length属性获得h4元素的个数,保存在num变量中,并使用alert()方法输出结果。

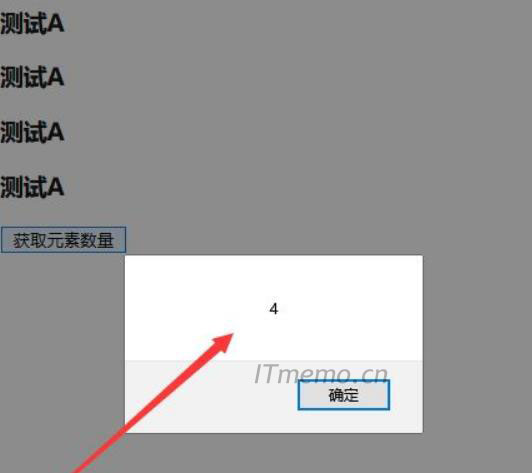
3、在浏览器打开test.html文件,点击按钮,查看结果。

以上jquery获取元素个数长度的方法可以运用在很多场景,大家可以根据自己的需求进行二次改造,以便适用于自己的要求。












 浙公网安备
33010802011855号
浙公网安备
33010802011855号