本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于视图层的相关问题,视图层负责将逻辑层的数据显示在页面上,同时将视图层的事件发送给逻辑层,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
小程序框架的视图层由WXML(WeiXin Markup Language,微信标记语言)与WXSS(WeiXin Style Sheet,微信样式表)编写,由组件来进行展示。视图层负责将逻辑层的数据显示在页面上,同时将视图层的事件发送给逻辑层。WXML用来描述页面的结构,WXSS用于描述页面的样式,组件是视图的基本组成单元。这三者的关系可以类比为HTML,CSS与HTML里面各种标签的关系。除了这三者之外,还有一套用于小程序的脚本语言——WXS(WeiXin Script)。WXS和WXML结合起来,可以构建出页面结构。
一、WXML
1、数据绑定
(1)简单绑定
数据绑定的基本原则:
1)在 data 中定义页面的数据:在页面对应的 .js 文件中,把数据定义到 data 对象中即可。
|
1 2 3 4 5 6 7 8 |
|
2)在 WXML 中使用数据:把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
|
1 |
|
Mustache 语法的主要应用场景如下:
①内容。直接在页面上显示数据内容。
②组件属性。用后端变量来设置前端部分组件的属性,注意由双大括号括起来的变量需要在属性的双引号内。
③控制属性。用后端变量来控制前端组件的显示效果,注意由双大括号括起来的变量需要在属性的双引号内。
④关键字。主要用于逻辑判断。
(2)运算
①三元运算。可以在双大括号内进行三元运算。
.js中:
|
1 2 3 4 5 |
|
.wxml中:
|
1 |
|
②算术运算。在双大括号内,可以进行基本的算术运算,会直接显示运算后的结果。
③逻辑判断。在双大括号内,可以进行逻辑运算,返回boolean类型的true或false,可以用于某些属性的控制。
④字符串运算。在双大括号内,可以做字符串的拼接运算。
⑤数据路径运算。对于数组和JSON对象类型的数据,在双大括号内可以通过索引的方式取其值。
(3)组合
①数组
②对象
2.列表渲染
(1)wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
.js中:
|
1 2 3 4 5 |
|
.wxml中:
|
1 2 3 |
|
效果如图:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
(2)手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
-
使用 wx:for-item 可以指定当前项的变量名
.wxml中:
|
1 2 3 |
|
效果如图:

(3)wx:key
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
.js中:
|
1 2 3 4 5 6 7 8 9 |
|
.wxml中:
|
1 |
|
效果如图:

wx:key的值以如下两种形式提供:
1)字符串。代表在wx:for循环的数组中某一项的某个属性,该属性的值需要是列表中唯一的字符串或者数字,且不能动态改变。
2)保留关键字*this。代表在wx:for循环中的某一项本身,这种表示需要这一项本身是一个唯一的字符串或者数字。
3.条件渲染
(1)wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加 else 判断。示例如下:
.js中:
|
1 2 3 4 5 |
|
.wxml中:
|
1 |
|
(2)结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
|
1 2 3 |
|
注意:
(3)hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
|
1 |
|
(4)wx:if 对比 hidden
1)运行方式不同:
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏。
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
2)使用建议:
频繁切换时,建议使用 hidden。
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换。
4.事件
事件是视图层到逻辑层的通信方式,它可以将用户的行为反馈到逻辑层讲行处理。事件一般绑定在组件上,当设定监听的事件被触发时,视图层会将携带了id、dataset、touches等信息的事件对象发送到逻辑层中,此时框架就会执行逻辑层中
对应的事件处理函数,来响应用户的操作。
事件分为冒泡事件和非冒泡事件。
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
(1)事件的使用方式
.wxml中:
|
1 |
|
.js中定义事件处理函数:
|
1 2 3 4 5 6 |
|
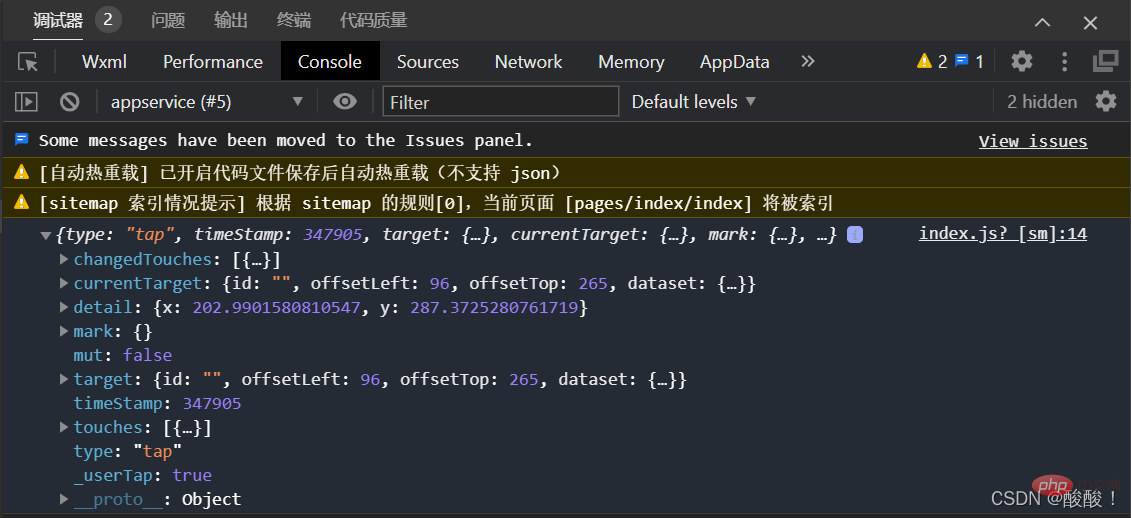
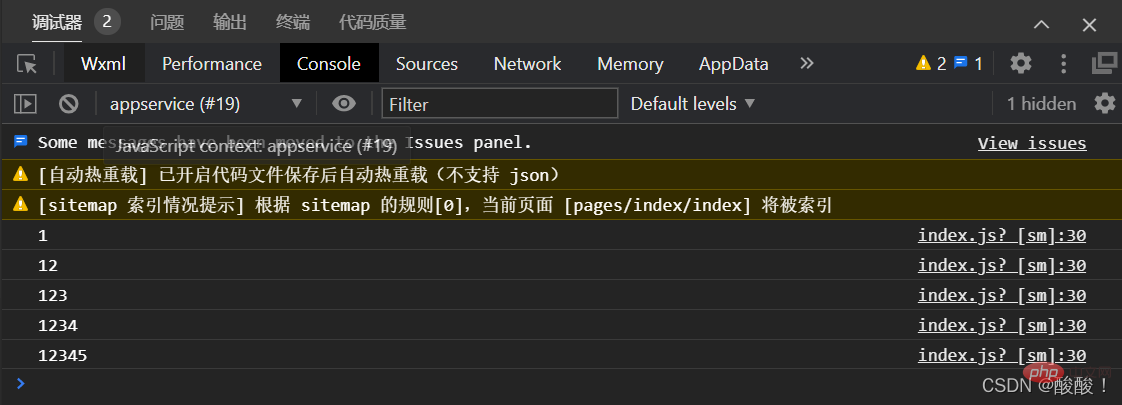
效果如图:

调试器的Console面板输出信息大致为:

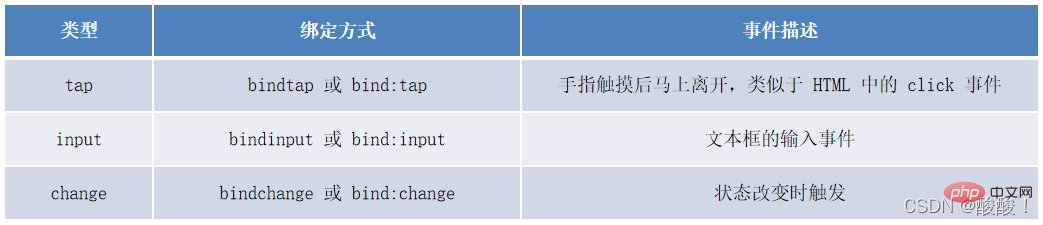
(2)事件的分类

(3)事件的绑定和冒泡
(4)事件的捕获阶段
(5)事件对象
当组件触发事件时。逻辑层绑定该事件的处理函数会收到一个事件对象。

(6)在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值。示例如下:
.wxml中:
|
1 |
|
.js中定义事件处理函数:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
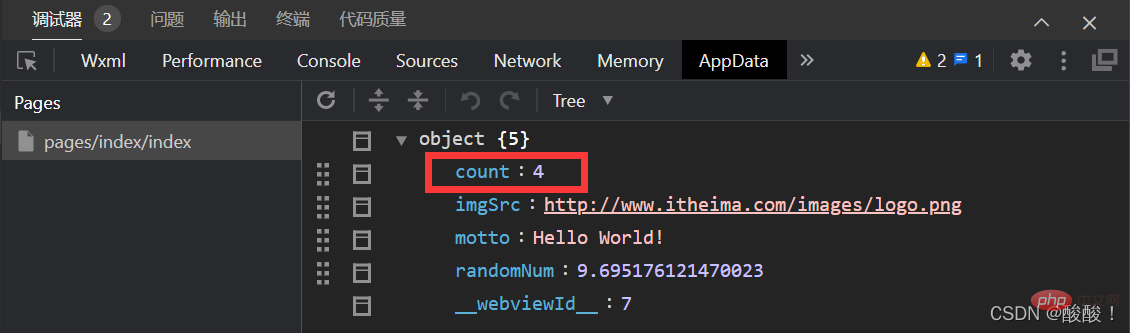
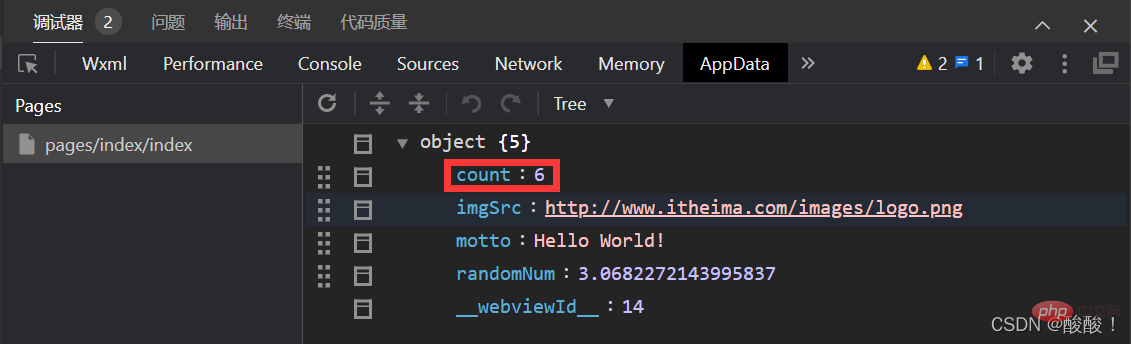
效果如图:


(7)事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
.wxml中:( info 会被解析为参数的名字,数值 2 会被解析为参数的值。)
|
1 |
|
.js中:(在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
效果如图:


(8)bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件。
.wxml中:
|
1 |
|
.js 中定义事件处理函数:
|
1 2 3 4 5 6 |
|
效果如图:


(9)实现文本框和 data 之间的数据同步
实现步骤:①定义数据;②渲染结构;③美化样式;④绑定 input 事件处理函数。
5.模板
6.引用
WXML提供两种文件引用方式:import 和 include
1)import 可以在该文件中使用目标文件定义的模板。import 有作用域的概念,即只会导入目标文件中定义的模板,而不会导入目标文件导入的模板。
2)include 可以将目标文件除了
二、WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
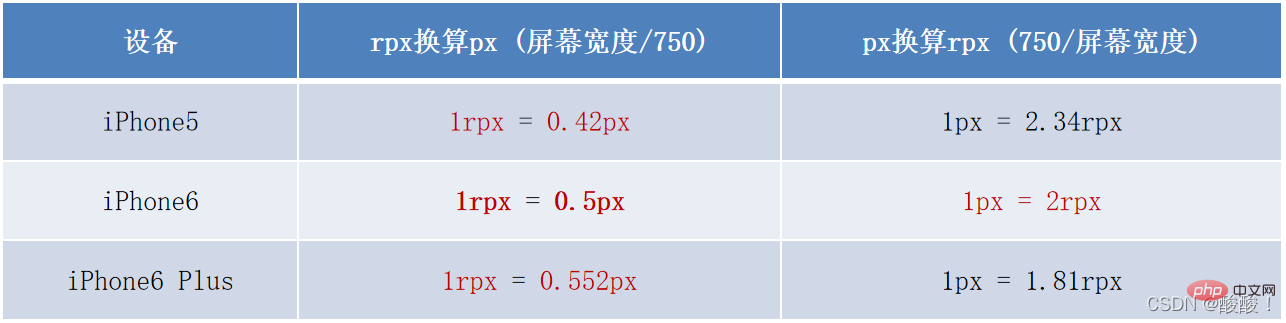
1.尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。

2.样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
3.内联样式
内联样式是框架组件上支持使用 style、class 属性来控制组件的样式。
1)style:用于接收动态样式,在运行时会进行解析。
2)class:用于指定样式规则。其值是样式规则中类选择器名(样式类名)的集合。一般将静态样式写到对应样式类名的定义中。多个样式类名之间用空格分隔。
4.选择器
和CSS一样,WXSS也需要使用选择器来决定样式的作用对象。
5.全局样式与局部样式
1)全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2)局部样式:在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
三、WXS
1.概念
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3.wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
(1)wxs 有自己的数据类型:
- number 数值类型
- string 字符串类型
- boolean 布尔类型
- object 对象类型
- function函数类型
- array 数组类型
- date 日期类型
- regexp 正则
(2)wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function函数等类似于 ES5 的语法
(3)wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
4.内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的
.wxml中:
|
1 2 3 4 5 6 |
|
5.定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:
|
1 2 3 4 5 6 7 8 |
|
6.使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
|
1 2 3 4 5 |
|
7.WXS 的特点
(1)与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
(2)不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用。但是,在 wxs 中定义的函数不能作为组件的事件回调函数。
(3)隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
①wxs 不能调用 js 中定义的函数
②wxs 不能调用小程序提供的 API
(4)性能好
①在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
②在 android 设备上,二者的运行效率无差异












 浙公网安备
33010802011855号
浙公网安备
33010802011855号